A dashboard app is a visual graphical, real-time representation of a report. Examples include a visual representation of financial systems or a visual representation and a controller for embedded devices such as industrial equipment.
Learn how to quickly design a fully fledged web application by using one of our two ready to use dashboard templates without requiring extensive HTML and CSS skills. Both dashboard templates can be downloaded from GitHub.

Figure 1: The light dashboard template
Responsive web design simply means that the web app scales from working on small displays, such as a on a phone, to large desktop monitors. Responsive web design is about creating web pages that look good on all devices.
Easy CSS:
If you are an engineer, learning HTML and JavaScript is relatively easy; however, you will most likely be frustrated with getting the visible layout working using CSS. The two templates we provide simplify the layout and the responsive design by relying on easy to use CSS frameworks. One template is based on AdminLTE and uses Bootstrap; the other template uses Pure.css.
You may be familiar with client side JavaScript powered rendering frameworks such as AngularJS, ReactJS, and Vue.js. These framework enable designing the entire web application as one client side JavaScript powered page using a technology called Single Page Application or SPA for short. If you have extensive experience in one of these frameworks, you may be interested in our SPA tutorial. However, this tutorial focuses on rendering the web pages on the server side, which we believe is the best choice when using the Mako Server due to easy and fast development and snappy HTML rendering. The Mako Server is just really good at creating dynamic content on the server side as we will show below.
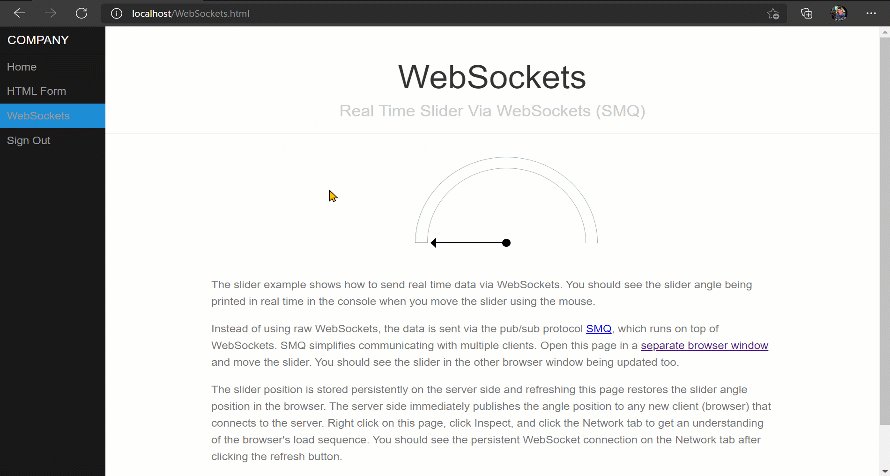
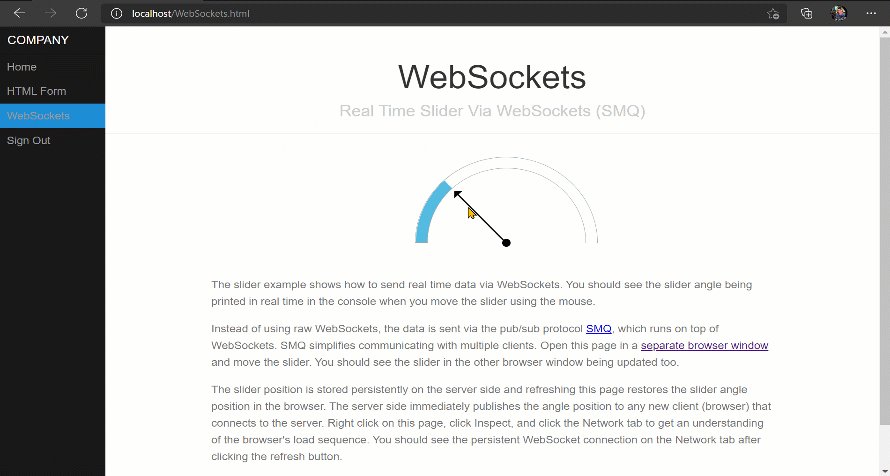
Note that rendering the page layout on the server side does not exclude rendering HTML dynamically on the client side using JavaScript. In fact, one of our ready to use templates shows how to update a gauge in real time on the client side by using data received via WebSockets.
Server Side Rendering to the Rescue
Dynamically rendering small components and widgets in the browser using JavaScript is easy. Rendering the complete application, including the page routing using JavaScript, is complex. A hybrid design provides the best solution since it is both faster and easier to build and maintain.
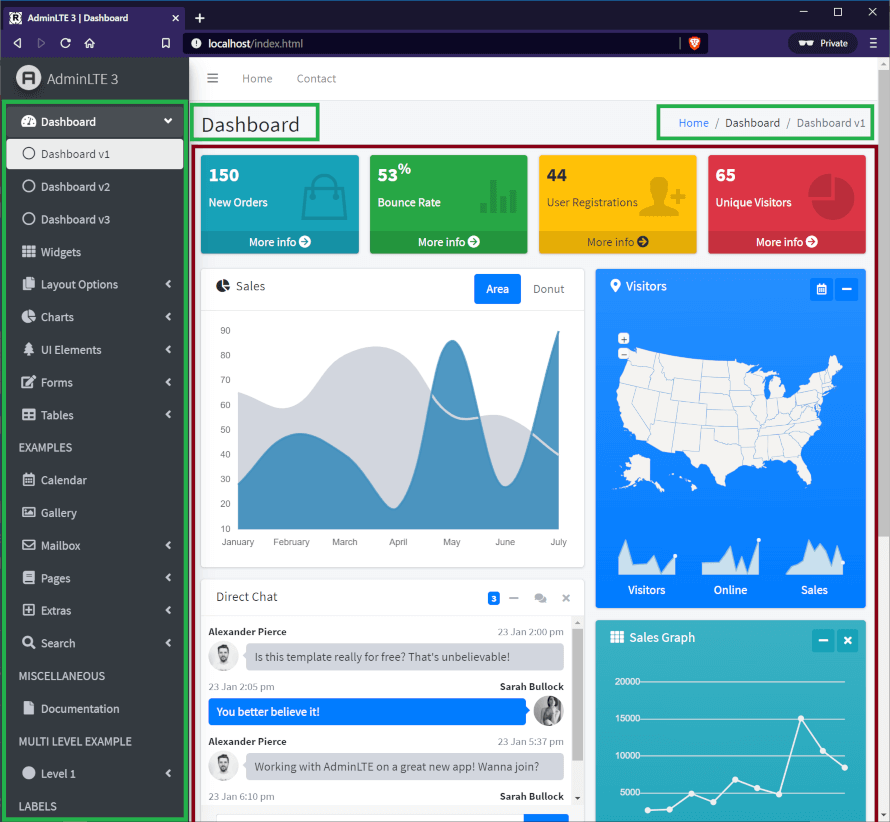
Figure 2 below shows the AdminLTE dashboard template and how the various components are generated on the server side. The server side logic separates the page content from the "site theme". The section framed in brown in figure 2 shows the page content. This content is injected at the server side, inserted into the main content, and sent to the browser. The "theme" includes everything except the page content. The theme also includes dynamically generated content framed in green in figure 2, including the menu to the left, the page title, and the breadcrumb.

Figure 2: AdminLTE converted to a server side generated dashboard app
Lua Server Pages, or LSP for short, is a technology similar to PHP that uses the Lua language on the server side for HTML rendering. In a previous article, we explained how to dynamically build a navigation menu for a web site using LSP by having each page include a common header and footer element. Although the basic dashboard presented in this tutorial is easy to implement, it may not be the best solution for a server rendered web application framework.
Instead of having each page include common components, a more elegant solution is to implement what is known as a routing system. You may be familiar with routing managed by client side JavaScript powered SPA frameworks. However, in the context of a server-side web application, a routing system is the part of the server side web application that maps an HTTP request (URL) to a request handler. In our case, the request handler is a directory function, which is installed as a Lua callback function in a directory object. A directory object can cover a set of pages (URLs) or all pages accessible on the server side, including non existing pages.
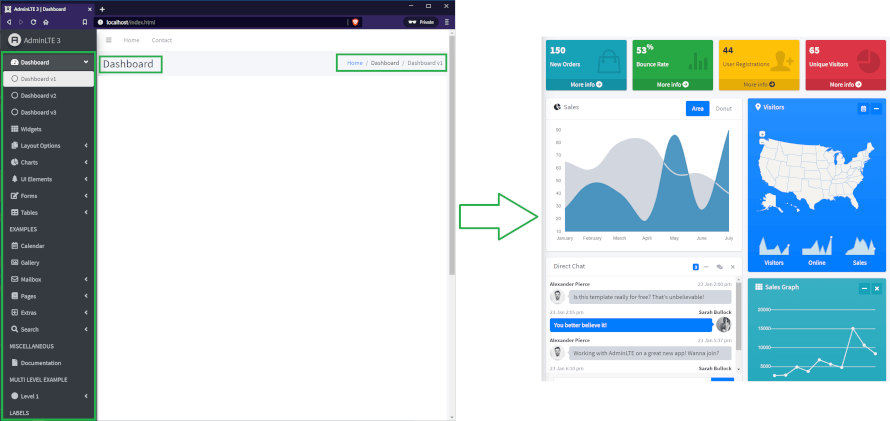
Figure 3 below shows how template.lsp renders the common components (left) and then injects whatever page the user requested to the right by calling the LSP page function that is stored in the request/response environment.

Figure 3: Dynamic server side composition of "theme" (left) and page content (right)
The benefit with the solution shown in figure 3 vs. server side includes, as explained in our Dynamic Navigation Menu tutorial, is that the "theme" can manage much more than just the navigation menu and the page content stays clean. The page content can be static or dynamically generated. Another cool feature is that LSP pages (the page content) do not have to have the .lsp extension. In our dashboard templates, we use the extension .html for both static and dynamic content.
The two dashboard apps store the page content, including server side Lua code, as regular files. This construction makes the two dashboard apps compatible with Barracuda App Server powered products that do not include a database. In fact, the current design enables embedded systems to store the pages directly in flash memory without using a file system or database. However, the Mako Server includes the SQLite database engine, making it very easy and convenient to store the content in a database. You can easily convert one of the dashboard apps to a complete database driven Content Management System by applying the information provided in the URL to Database Mapping tutorial.
SharkTrustX is a product based on the AdminLTE template. The product includes support for authentication using its own SQL database and Single Sign On via Microsoft Azure Active Directory. The source code is available on Github. See the Mako Server SharkTrustX tutorial for details.
Navigate the world of embedded web servers and IoT effortlessly with our comprehensive tutorials. But if time isn't on your side or you need a deeper dive, don't fret! Our seasoned experts are just a call away, ready to assist with all your networking, security, and device management needs. Whether you're a DIY enthusiast or seeking expert support, we're here to champion your vision.
Expedite your IoT and edge computing development with the "Barracuda App Server Network Library", a compact client/server multi-protocol stack and toolkit with an efficient integrated scripting engine. Includes Industrial Protocols, MQTT client, SMQ broker, WebSocket client & server, REST, AJAX, XML, and more. The Barracuda App Server is a programmable, secure, and intelligent IoT toolkit that fits a wide range of hardware options.
SharkSSL is the smallest, fastest, and best performing embedded TLS stack with optimized ciphers made by Real Time Logic. SharkSSL includes many secure IoT protocols.
SMQ lets developers quickly and inexpensively deliver world-class management functionality for their products. SMQ is an enterprise ready IoT protocol that enables easier control and management of products on a massive scale.
SharkMQTT is a super small secure MQTT client with integrated TLS stack. SharkMQTT easily fits in tiny microcontrollers.
An easy to use OPC UA stack that enables bridging of OPC-UA enabled industrial products with cloud services, IT, and HTML5 user interfaces.
Use our user programmable Edge-Controller as a tool to accelerate development of the next generation industrial edge products and to facilitate rapid IoT and IIoT development.
Learn how to use the Barracuda App Server as your On-Premises IoT Foundation.
The compact Web Server C library is included in the Barracuda App Server protocol suite but can also be used standalone.
The tiny Minnow Server enables modern web server user interfaces to be used as the graphical front end for tiny microcontrollers. Make sure to check out the reference design and the Minnow Server design guide.
Why use FTP when you can use your device as a secure network drive.
PikeHTTP is a compact and secure HTTP client C library that greatly simplifies the design of HTTP/REST style apps in C or C++.
The embedded WebSocket C library lets developers design tiny and secure IoT applications based on the WebSocket protocol.
Send alarms and other notifications from any microcontroller powered product.
The RayCrypto engine is an extremely small and fast embedded crypto library designed specifically for embedded resource-constrained devices.
Real Time Logic's SharkTrust™ service is an automatic Public Key Infrastructure (PKI) solution for products containing an Embedded Web Server.
The Modbus client enables bridging of Modbus enabled industrial products with modern IoT devices and HTML5 powered HMIs.